Teaching at the University of Orléans to Bachelor’s degree in Transport and Logistics students, we’ve come to teach and help in creation of responsive design websites with interactive map functions.
This course was about organizing a meeting of ten families coming from France and the United Kingdom in the city of Lyon, France.
Two other professors were guiding students on budgeting for the trip, and organizing transports, while our part was about setting up an online solution so that each traveler could access the trip and meeting information on his phone, tablet or computer.

Mobile friendly websites out of the box.

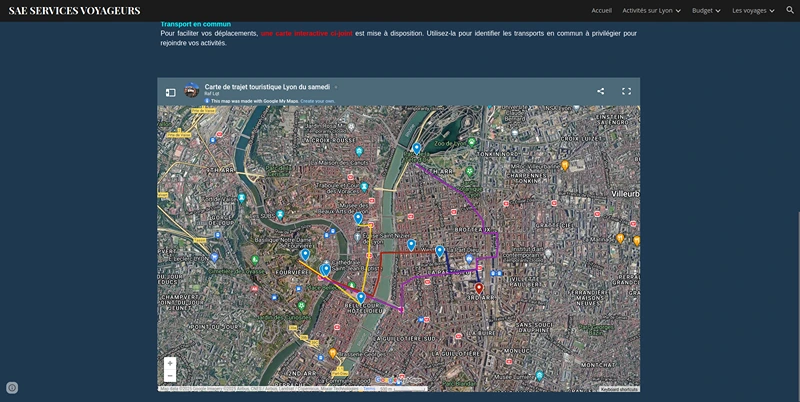
Satellite view of Lyon, France, and activity routes.

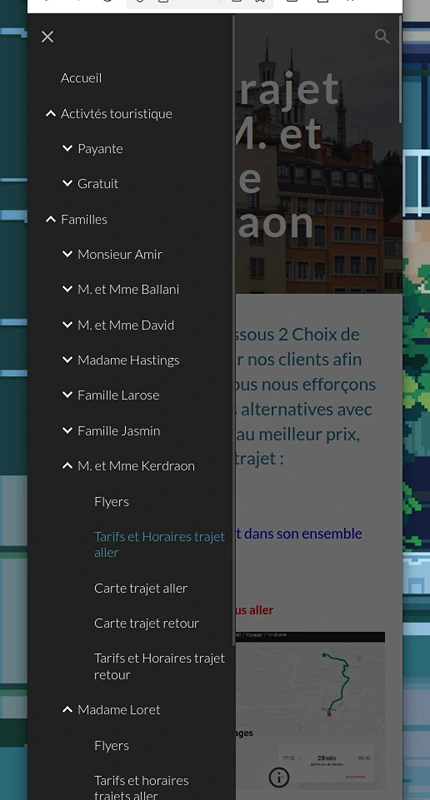
Intuitive website even on mobile screen.
Road to Lyon.
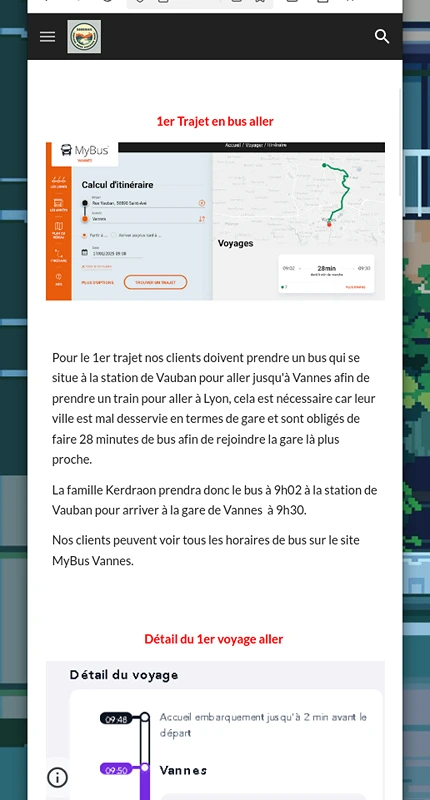
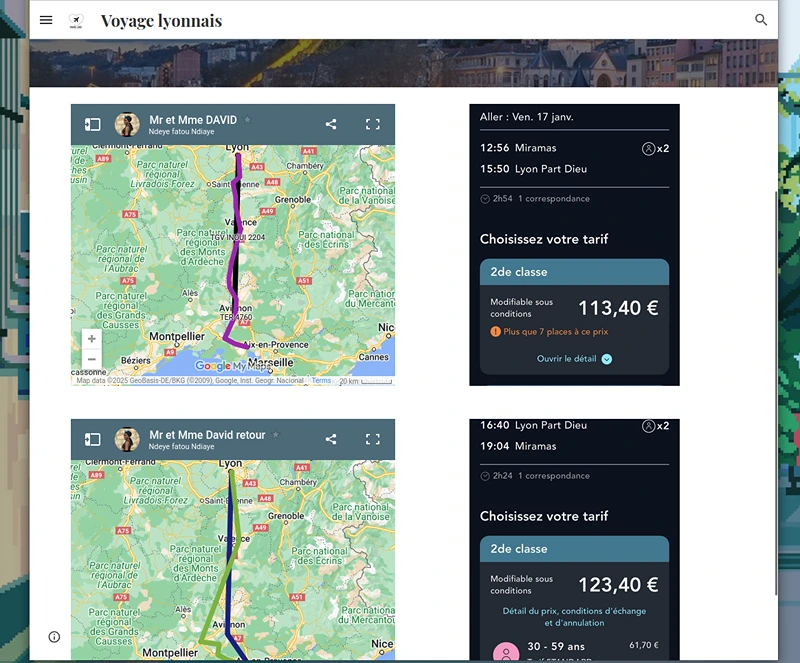
In a two-part work, we first taught students how to create an interactive map using Google My Maps. This online tool allowed them to create a plan containing all the trip’s info.
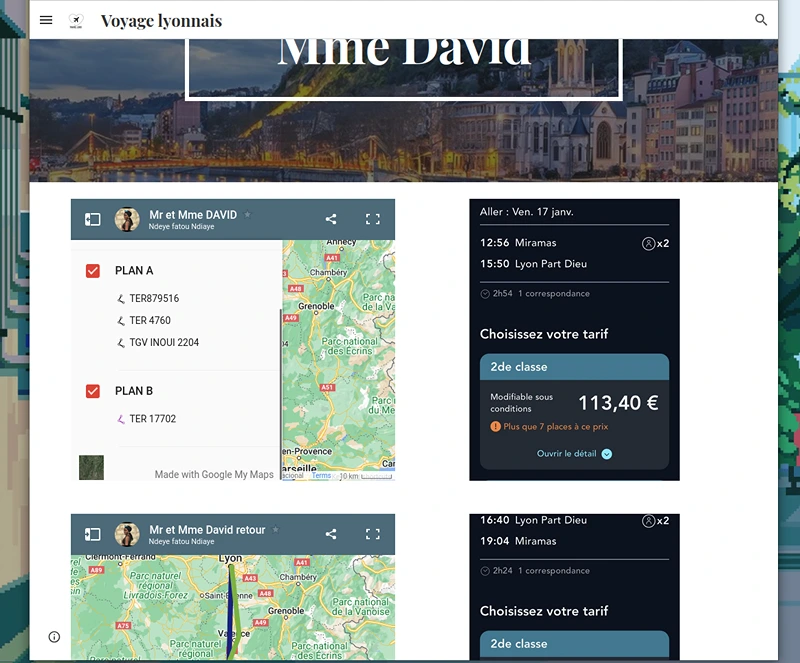
When we click on the itinerary line, all the information appears on the left side of the map : duration, price, distance, stops… Google My Maps uses layers, which allow us to only display the trips we want, thus leading to a much clearer experience on the plan.

This student group designed a map for each family.

Each map has a trip info switchable part.
After finishing the costs and trip information work, the students started mapping out each family’s trip on the online tool, a task they could complete cooperatively by using My Maps’ share function.
Open 24/7.
Once the map was finished, they had to make this plan available to the travellers, and that’s where Google Sites came into play. This solution was the easiest in our case, as it is a free service that allows creating powerful and responsive websites with minimal development knowledge.

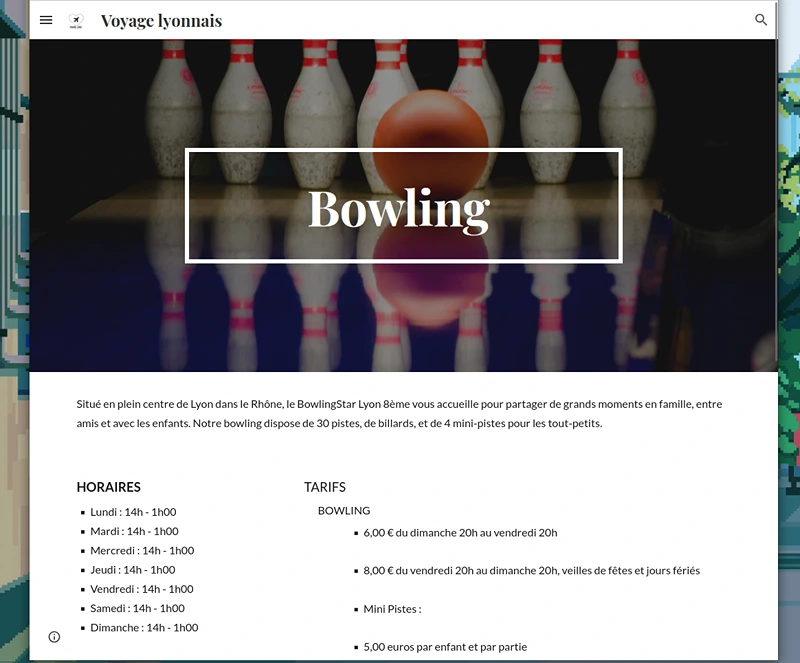
Let’s bowl.
Also, since Sites is part of the Google ecosystem, it was very simple to embed the maps created by students into the final websites. With one-click setup, students had no trouble sharing their map to travellers.
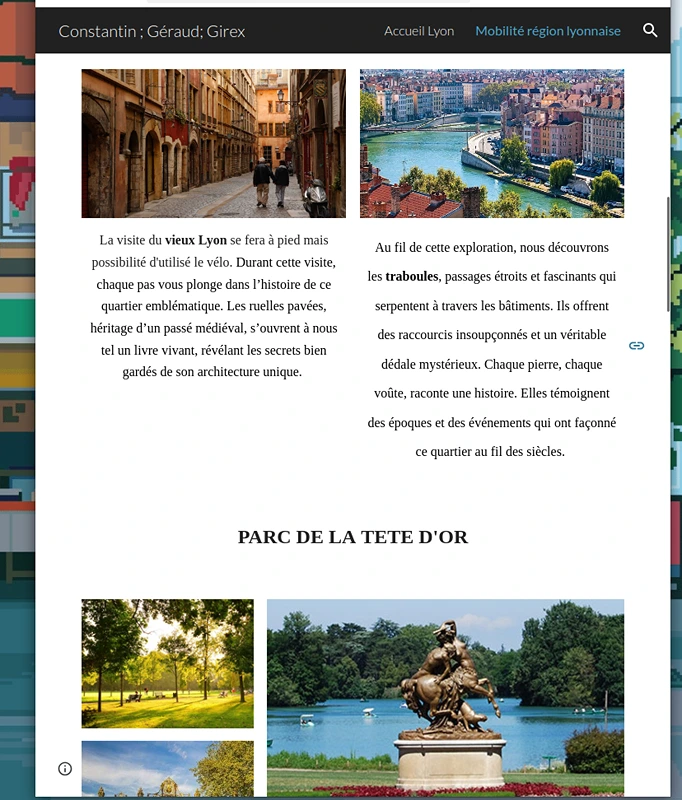
The Google Sites workflow is adapted to beginners, since it rests on creating and organizing pages in a single navigation menu. The sites are natively responsive, which means they adapt to screen sizes of desktop computers, tablets or mobile phones. In 2025, it is almost mandatory for websites, yet not all editors offer responsive layouts as efficiently as Sites, this has allowed students to focus on content delivery.

The layout automatically fits screen sizes.

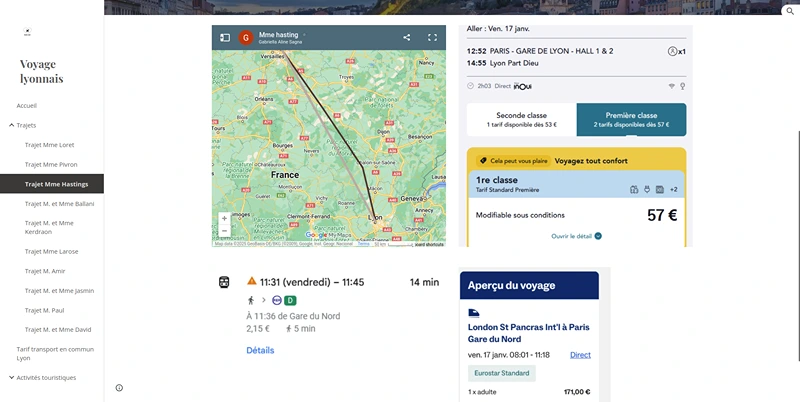
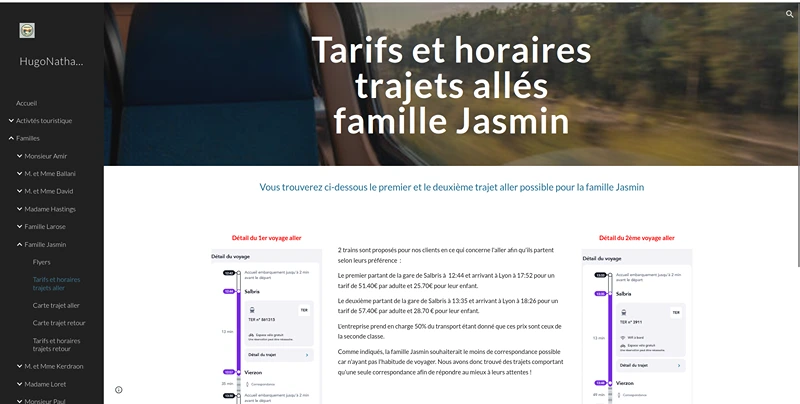
All your info on one page.
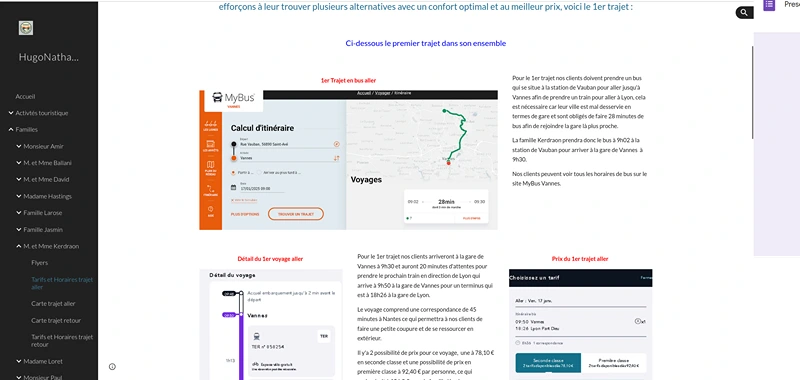
Many layout options are available, of which some students took advantage, especially a website built on a three-column structure, which displayed all the travel information on a single page.
Overall, all students got proficient in using the website creation tool, some even designed advanced webpages, with media content and custom PDF documents embedded for each traveler.
One-click embed.
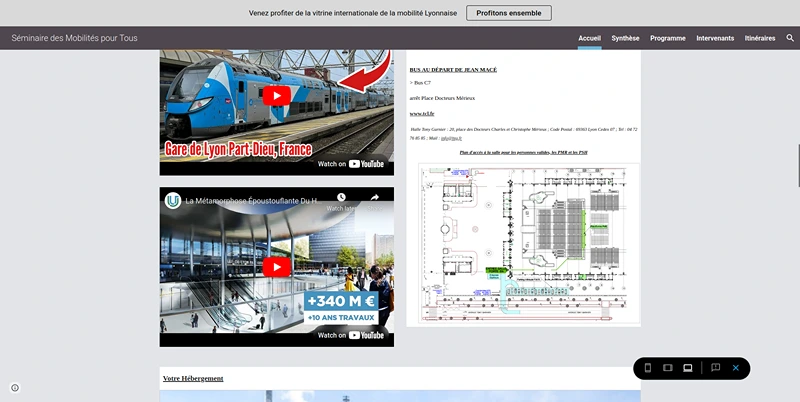
Those who pushed Google Sites’ limits further have also embedded all kinds of files to their websites, such as PDFs, spreadsheets, YouTube videos, that users can consult directly from the site. They just had to upload these files to their Google Drive, and could add them to their pages by clicking a button.

This website displays YouTube videos to watch.
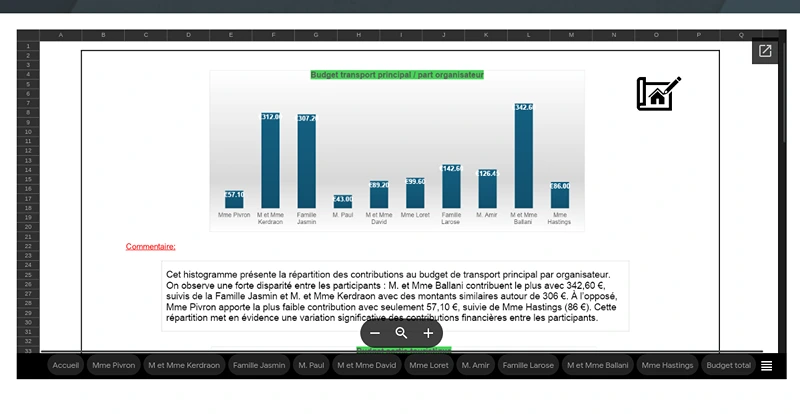
For the budget part of the course, some students, instead of writing lots of text, simply added a huge spreadsheet to their website, which contained all the budget information of the trip and the two-days meeting, a smart way to make information easier to read.

One spreadsheet to rule them all…
Teamwork.
This project involved lots of teamwork, and required constant cooperation between students. Since Google Sites are hosted directly on their Google Drive, they had no problem working either from the University’s network, or from home. Moreover, by using the sharing and permission system of Google accounts, they could give access to members of their team to edit and review site changes in real-time. It was as easy as simply sharing a Drive file.

All your trip in the palm of your hand.
While there was no use for this, this sharing function could have come in handy to debug or solve problems arising during the course, by giving us access to the sites.
What’s next ?
While this course made students acquire lots of new skills and knowledge, it is not the end of our website creation teaching. Indeed, their new expertise in Google Sites creation will be used again to create student portfolios. These websites will be used to self-assess their proficiency in different skills, and outline their educational and professional history.
Rather than using a specialized portfolio solution, we keep Sites which allow for much more customization, thus fostering students’ engagement towards creating a website that tells their own story.

One of the best sites of the class.
By using the embed functions of the Drive, it will be easy for them to showcase all their work and realizations, assessing their skills. In short, a professional portfolio made easy.